
配色的评判标准
说起配色,就势必要先讨论一个问题:究竟什么样的配色才算是一个出彩的配色?我们如何去判断一个作品配色的好与坏?只有知道我们的目的才哪,才能开始出发不是么。 有同学会说,这还不简单,看上去『高大上』的配色就是好的配色咯,或者说看上去『舒服』的配色才算是好的配色咯!当然这两个词说了等于没说还没法反驳(没错这就是废话的定义)。由于这个教程并非要讲一些高深的理论我本人水平也很菜所以,我们暂且先把要求放低一点。我们说,首先一个好的配色是要为主题服务的,其次好的配色应该是赏心悦目的。
这里的『为主题服务』的意思并非是说,做科技的行业就必需蓝色,促销必定就是红色,姑娘配饰就必须是粉色。当然用一些行业的惯用色是一种比较保险的做法,但是当我们的设计目的本就是为了『特立独行』的时候,反其道而行之也许能起到想不到的效果。而那些虽然很好看,但是与要表达主题背道而弛的配色方案我们认为也是失败的配色。
说到颜色主题,按理来说我现在应该推荐一些『颜色-行业』或者『颜色-感觉』的列表给你们作为参考。但是!谁会去记那些无聊的列表呢?所以,通常更高效的办法就是做设计之前去看一看其他同行普遍在走什么风格就知道大体的用色趋势了。然后你再定下自己的设计表现目的,是更趋于同化还是想标新立异都可以。另外在日常生活中也请细心留意那些喜欢的设计配色。
对比色相邻色以及冷暖色
好了,当我们心中已有了一个大的颜色基调之后(这一步先做好真的很重要,要不然无脑瞎做,做到一半算了换个方向再重来这种情况会让你的效率极其低下),就来解决【赏心悦目】这件事。先说一些前人总结的理论工具:对比色与相邻色,冷色与暖色。
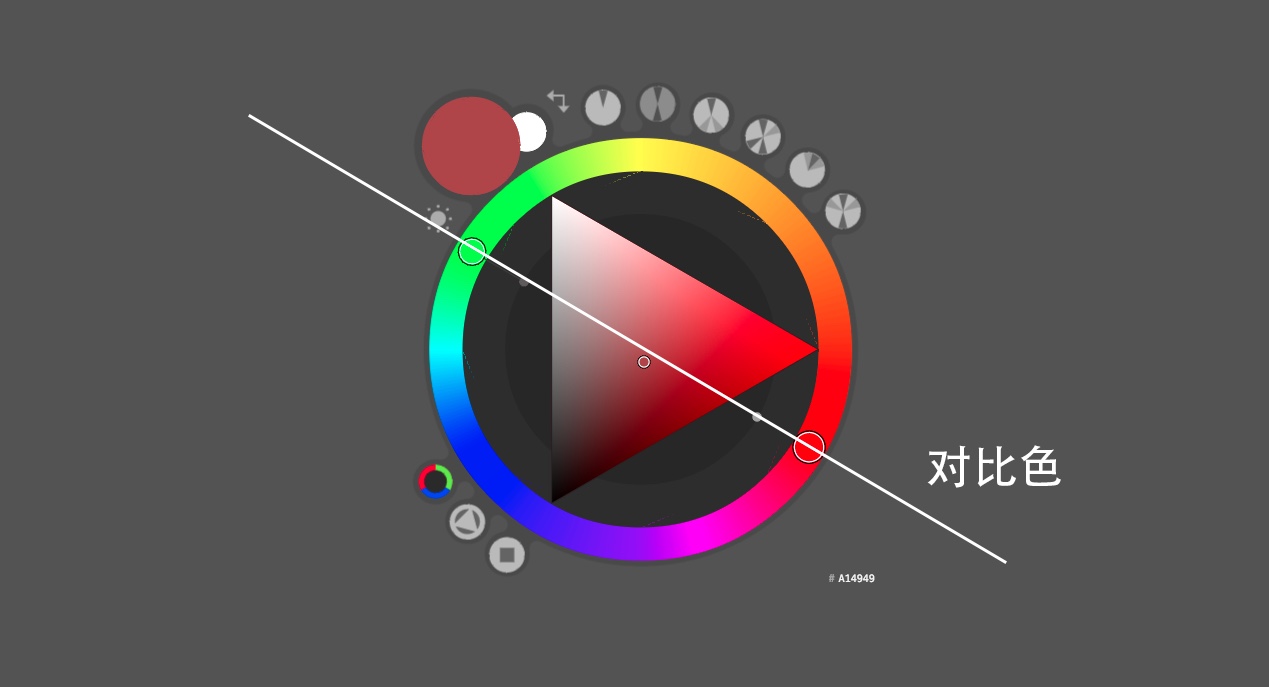
对比色与相邻色都是基于色相的一种规律。简单来说一个颜色位于色轮对立面的位置就是它的对比色,也称为互补色。比如黄-蓝;红-青;绿-洋红;互补色给人一种跳跃、活力、冲击感。如果你的画面总是给人【太平淡】的感觉,那么加入一些互补色应该是正解。但是过犹不及,如果没有控制好对比和平衡一不小心就会给人留下花哨、低端、粗制滥造的感觉。

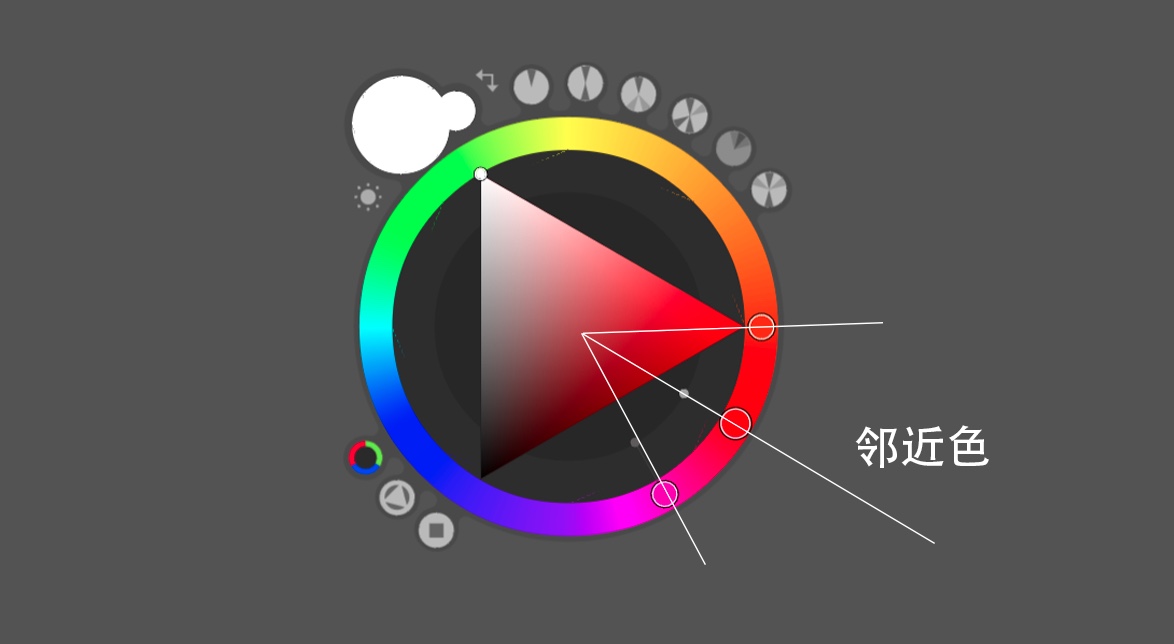
顾名思义,相邻色就是在色轮上位置较为临近的颜色。相邻色给人一致性,统一性,保守平稳的感觉。但是没有控制好的话就会显得单调。

推而广之,我们只要记好一个规律:在色轮上,两个颜色位置越靠近,就越趋于相邻的特性,越远就越有对比色的特性。
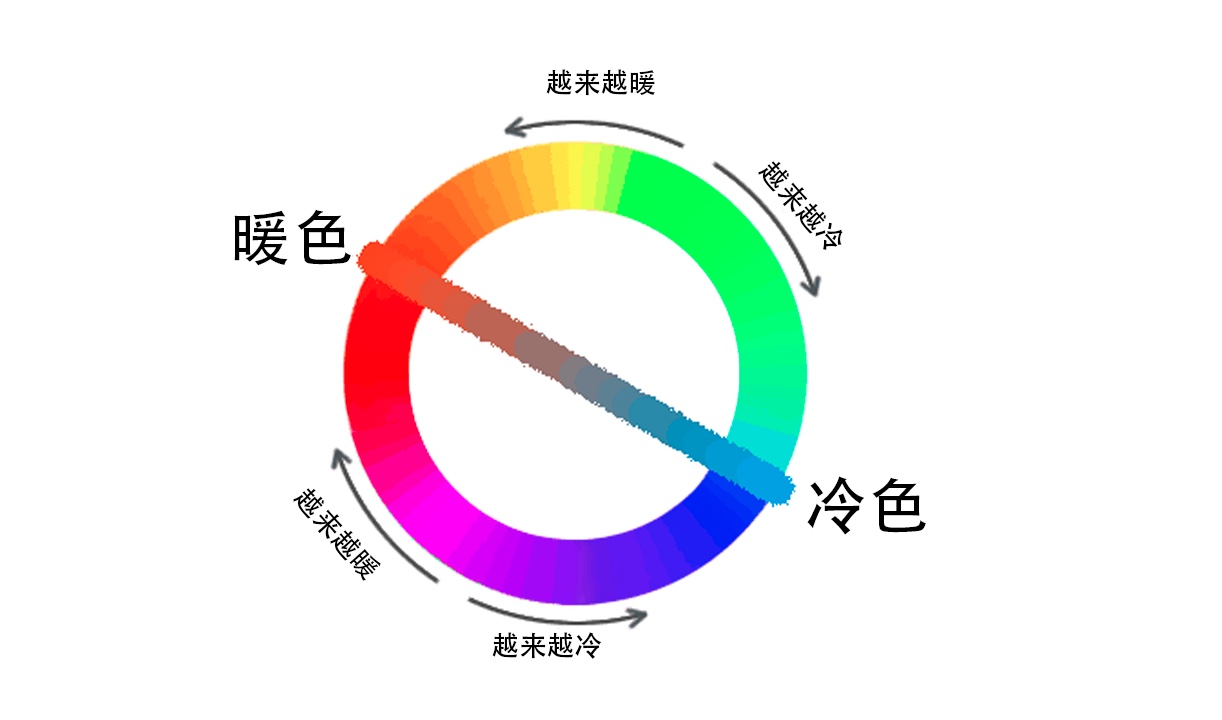
颜色的冷暖。暖色指红黄那一边,我猜应该是太阳和火焰大都是红黄色,久而久之就给人造成了这种印象,暖色给人活力、温暖、前进的感觉,但是用不好容易让画面脏兮兮的。相对应地,蓝绿青色就被称为冷色,冷色给人后退冷静的感觉。

现在还流传着一种说法,认为颜色的冷暖也是相对的。一个红色在遇到了比它更暖的红(应该是偏黄的红色)它就变成相对的冷色了。
颜色的对比与平衡
前面说了一些配色的基础理论工具。但是光有工具并不能让我们做出好的配色。决定配色的好坏关键在于【对比】与【平衡】。

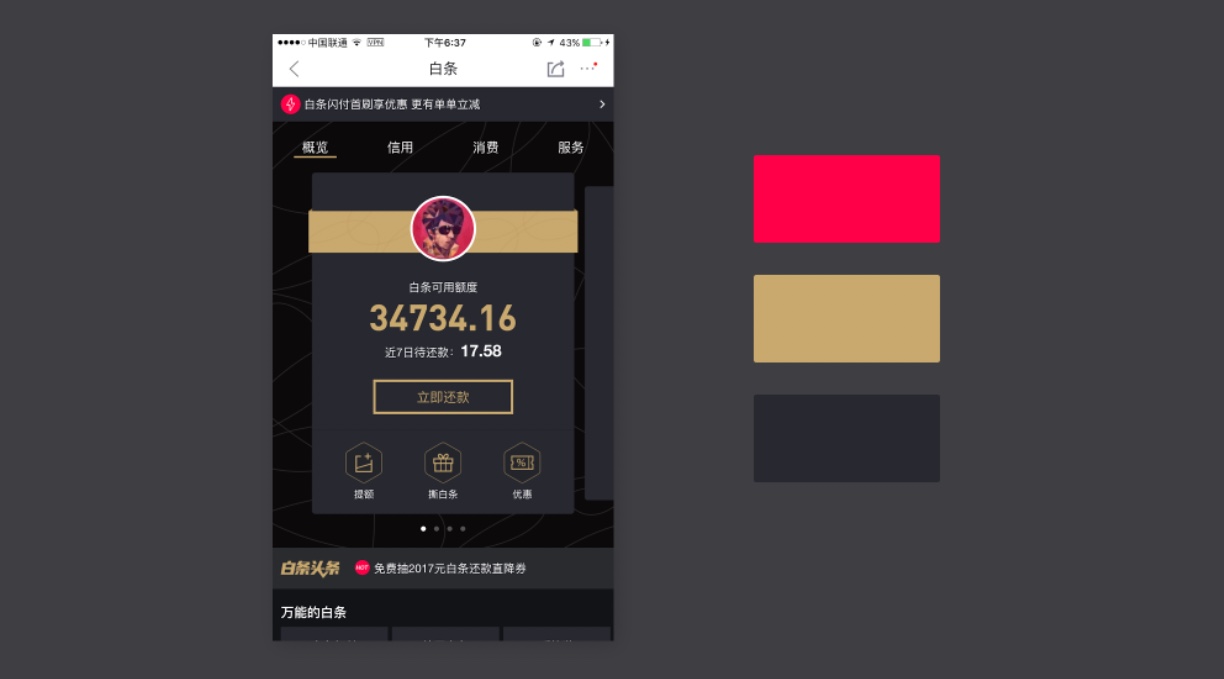
随手截了个京东白条 app 的界面图(请忽略上面的数据)。这个配色用了经久不衰的黑金配色,另外还有一些面积极小但是却能让画面跳跃的红色。有一个细节大家可能不会发现:界面里的大面积暗色虽然看上去是一个很暗的灰色,但其实设计师心机地加了少许蓝色,它是一个低饱和的暗蓝色。而且这个蓝色的数值几乎就选在了金色的对立面! 没错,互补色的应用。

另外值得一说的点是,做这样一个『金融』类的产品,一般的思路是想让人觉得『可靠,沉稳』,如果能再加上一些『高贵』的拔高定位的感觉就更好了。 所以基于『可靠,沉稳』这个调调,画面里占据最大面积的颜色的饱和度就一定不能高,一但饱和度高了就变成大卖场的感觉了。如下图:

相反,那些占据画面面积很小的颜色,就要选用特别扎眼的颜色。嗯,玫红色是个不错的选择。
所以,我们说回来颜色『重量』这个词,其实我也不知道这么说是否严谨。大家理解就好,如果一个颜色占据了大部分版面的面积,那么它会起到一个统领大局的作用,此时需要根据你的设计表达的主题来选择色值。如果一个颜色的面积越小,它的重量就越小,为了不让自己被淹没(正确的说法是它的存在本就是为了『警示/提醒』的作用),它就必须在或色相、或饱和、或明度上占据绝对的对比优势。
上面那个跨年大促的页面的配色(暂时不去吐槽它的其他方面),底色本来就用了一个饱和度超高的紫红色,如果你想在这个底色上占据对比优势,再提高饱和已经没有空间了,只能在色相或者明度上作文章。 设计者选择了明度最高的白色作为 slogan,我想也是,slogan 用冷色的话,总感和这个大红大紫的主题不太配呢哈哈哈。
那有没有邻近色用的特别好的例子呢?献上dribbble 大神的作品,颜色全都集中在蓝紫色周围:


所以整个画面看起来宁静平和舒适。但是设计师为了避免邻近色带来的沉闷,整个画面的明度处理的非常出色,视觉层次和虚实过渡处理的太优秀了,一颗赛艇!
关于颜色其实想说的还有很多,但是想要一一细说明白还是一件很艰巨的事情。
总结:其实所谓的对比色互补色冷暖色这些特性的终极目的就是为了处理好画面的平衡与对比。(但是一个好的设计却不止处理好颜色对比平衡这么简单,往往还包含了画面的黑白灰明度层次对比与构图的平衡对比)回头有机会我们再一一细聊。
最后,要提高自己的配色水准,还是得:练!练!练! 共勉。