
网上关于颜色的教程多如牛毛,也不想再去写什么关于配色的教程;而且对于配色我自己也算是菜得可以哪有什么资格来写教程呢。后来转念一想,正因为如此,才需要把自己的一些捉摸不定的理解和规律总结下来,当作一次学习心得与总结,对于自己和他人说不定能起到一些微薄的作用。
颜色的基本概念
- 色相:颜色的相貌,比如『红』、『绿』、『蓝』……
- 明度:颜色明暗,比如『暗红』……
- 饱和度:颜色的纯度,比如『粉红』、『大红』……
要说颜色就必须要事先约定好一些概念,在此共识的基础上才能进一步讨论更深层次的规律。(这一部分网上有太多太多的教程,假如您是专业设计师可以跳过这部分)
色相
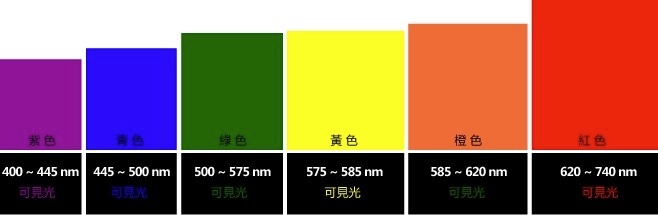
简而言之就是颜色的相貌,这样说虽然有点不严谨,但是却是最好理解的一种方式,我们日常生活中所说的红色,黄色,蓝色,紫色,绿色等等一般而言都是指色相。 色相的原理是什么呢,wiki上的解释是在人可以感受的波长范围内(约312.30纳米至745.40纳米,被称为可见光),不周的波长刺激人眼后所产生的不同的感受。

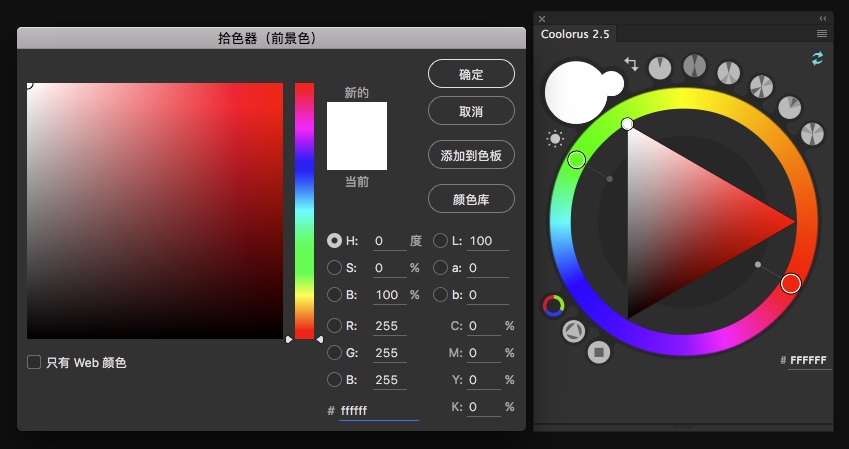
上图是一张波长——颜色的对应表,但是在软件中通常用的拾色器是长这样的:

有一个很有意思的现象是:既然颜色是一个不同波长的光谱所反映出来的现象,为什么很多软件和著作里大家都不约而同的把它表现成一个首尾相的圆(色轮)?红色后面怎么就和前面的紫色接起来了呢?明明红色后面是红外线和紫色前面是紫外线? 这就有必要引入RGB的概念了。颜色是一个不同波长的光谱所投射在视网膜上所反映出来的现象,注意这里加了几个字:投射在视网膜上。也就是说光本身并无任何颜色概念,是人们根据自己的理解给其命名颜色而已。一般人眼中有三种不同的视锥细胞和一种视杆细胞。每个视锥细胞包含有一种感光色素,分别对红、绿、蓝三种光敏感。这类细胞能在较明亮的环境中提供辨别颜色和形成精细视觉的功能。视杆细胞对光线更为敏感(敏感程度是视锥细胞的100多倍),所以人们对亮度的敏感度远远大于对颜色的敏感度。 说一个很有意思的题外话(受韩大神启发):为什么颜色能成一个闭环?我们作一个大胆的假设,假如人只能感知一种原色,比如说R红色,那么我们所看到的世界应该是这样红色一片:

但是这样的单色毫无意义对不对,所以我猜大脑应该会自动把它处理成黑白色。如果我们能看到两种原色呢红色和绿色R,G?那么我们的拾色器应该是这样的,注意中间出现的黄色是红绿色混合出的结果,此时,上面那张照片就变成这样:


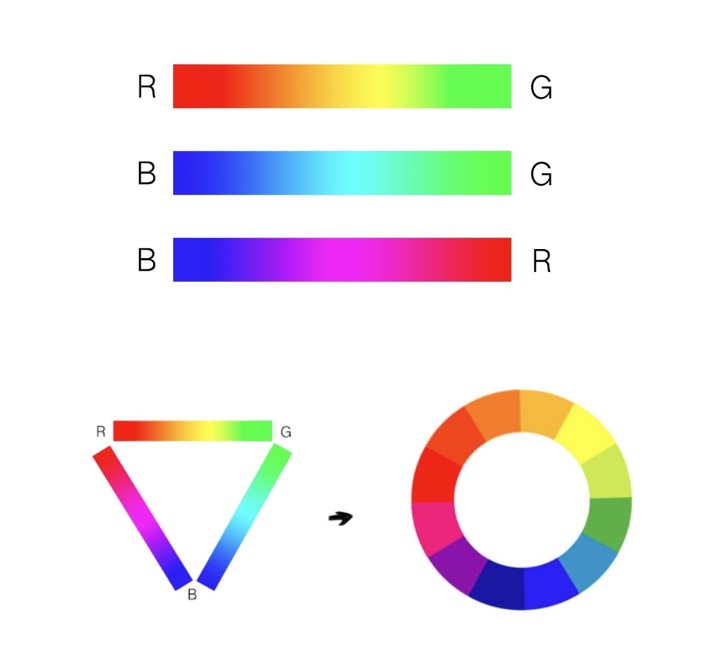
假如我们眼睛能看到三种原色,那么我们就有下面这几种过渡:

啊,这不就是我们所见的色轮么。所以色轮是由我们人眼的特性所决定的。与光的物理性是两种不同的解释方案,更直观,更人性化。所以照片才得到最终的正常颜色:

明度与饱和度
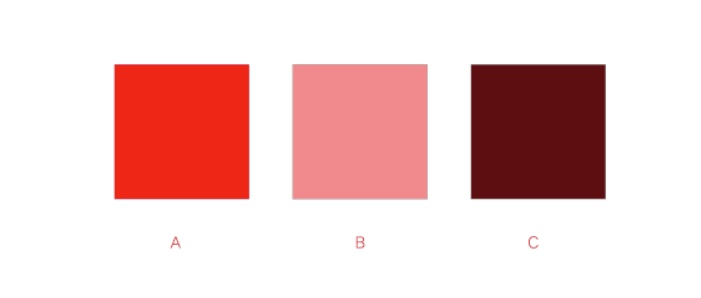
明度很好理解, 就是亮度。一个颜色越亮我们就说这个颜色明度越高。那饱和度呢,通常的解释是:一个颜色越鲜艳,它的饱和度就越高。其实在真实世界里这两个概念是很好理解的,因为现实世界的明度可以无限度的亮。但是在屏幕上有些情况就会让人分不情楚。 比如这三个颜色:

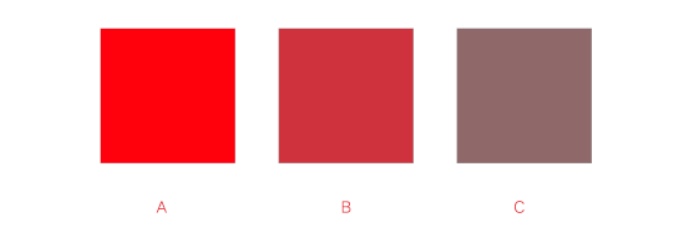
A是255的红,也就是说红色在屏幕上最高的饱和度就是它了,不可能有比它更红的颜色了。 如果我想让A在维持它最红的前提下,让它变得更亮一些呢?也就是说饱和度不变的情况下改变它的明度。很简单啊,我们只要在ps里把它的明度提一提就好了,于是我们得到了B。 但是仔细看看,B是什么鬼,没有人会承认它是红色里最红的那一位。它变成了粉红色。同样我们把A的明度调暗,它变成了深红色C。也就是说,在屏幕上的RGB的颜色模型下,根本不可能在饱和度不变的情况下单单改变它的明度。 那么我们再试试看,有没有可能在明度不变的情况下改变它的饱和度。同样是ABC三个色块,在RBG模式下,调整它们的饱和度,肉眼可见,它变暗了。但是很神奇的是,ps里它们的亮度是一样的。

由此可见,在RBG模式下,饱和度与明度是相互影响的。你无乎无法单独调整它们。这是为什么呢? 因为RGB模式是由三个通道取值范围(0-255)来确定一个颜色。问题是颜色的三个属性都是由RGB三个数值来决定的。比如说黑色是0,0,0;白色是255,255,255. 最高饱和度的红就是255,0,0。理论上来说,数值更接近255,255,255颜色的明度就越高。而灰色是R=G=B,颜色的RGB值更接近那么此颜色的饱和度就越低。想要饱和度最高(RGB三个值相差最大)的同时让它更亮(RGB更接近255,255,255)数学上这也是一个悖论。
所以,我自己一点也不喜欢用PS的正方形拾色器(左),仔细观察左边的拾色器你会发现最下面那一条黑色根!本!没!有!差!别!。反而类似painter里的三角形拾色器设计得就非常直观(右),上面是明度,左右是饱和度,外轮是色相。而且明度提升一定会影响到饱和度的改变。截图里的ps插件名为:coolorus。15美刀。是我买过的得最值的ps插件,强烈安利给大家。
当然,这个限制只作用在屏幕上。现实世界可不是按RGB来的。所以接下来一章我会讲一讲各种颜色模型。